Differenze tra le versioni di "Principi di progettazione dei prodotti editoriali digitali/2006-2007"
(→Diario del corso) |
(→Lezione di Martedì 24-04-07) |
||
| (112 versioni intermedie di 18 utenti non mostrate) | |||
| Riga 8: | Riga 8: | ||
Turno Unico<br> | Turno Unico<br> | ||
| − | Martedì 8:30 - 11:30 Aula Omega<br> | + | * Martedì 8:30 - 11:30 Aula Omega<br> |
| − | Giovedì 9:30 - 11:30 Aula Omega | + | * Giovedì 9:30 - 11:30 Aula Omega |
===Crediti Formativi=== | ===Crediti Formativi=== | ||
| Riga 40: | Riga 40: | ||
===Modalità d'esame=== | ===Modalità d'esame=== | ||
| − | * Frequentanti: Esercitazioni in itinere ed orale finale sugli argomenti del corso. | + | * Frequentanti/non frequentanti: Esercitazioni in itinere ed orale finale sugli argomenti del corso. |
| + | |||
| + | ===Invio esercitazioni=== | ||
| + | *Le esercitazioni devono essere inviate al seguente indirizzo mailto:progettazione.editoriale@gmail.com | ||
== Diario del corso == | == Diario del corso == | ||
| Riga 46: | Riga 49: | ||
=== Lezione di Martedì 13-03-07 === | === Lezione di Martedì 13-03-07 === | ||
| − | ''' | + | * Introduzione |
| + | * Un design di successo in 10 mosse | ||
| + | * I profili utente degli autori del libro <b>"Web Redesign"</b> | ||
| + | * La guida allo sviluppo del workflow per il redesign di un sito web | ||
| + | * Un redesign di successo in 10 mosse<br> | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.omniaimaginaweb.it/ppdpe/Presentazione_corso.pdf Presentazione_corso.pdf]'' | ||
| + | * ''[http://www.omniaimaginaweb.it/ppdpe/lezione_13-03-2007.pdf Lezione 13_03_2007.pdf]'' | ||
| + | |||
| + | |||
| + | '''Esercitazione per il 24-03-07''': | ||
| + | * Realizzare il proprio profilo utente<br> | ||
| + | [[image:Esercizio.png|alt text, Esercizio 1]] | ||
| + | |||
| + | |||
| + | |||
| + | === Lezione di Giovedì 15-03-07 === | ||
| + | |||
| + | * la strategia per il redesign | ||
| + | * Schema visuale del processo di redesign in 5 fasi | ||
| + | * Fase 1: definire il progetto (esplorazione, chiarimento, pianificazione) | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427864 Lezione 15_03_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 20-03-07 === | ||
| + | |||
| + | |||
| + | * Fase 1: definire il processo | ||
| + | * Zeddy l'assistente virtuale | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427865 Lezione 20_03_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 22-03-07 === | ||
| + | |||
| + | |||
| + | * Fase 1: definire il processo | ||
| + | * >> tech-check | ||
| + | * >> analisi competitiva | ||
| + | * >> checklist di riepilogo | ||
| + | * Brand - Immagine coordinata | ||
| + | '''esempio di Manuale di Immagine Coordinata '''<br> | ||
| + | ''[http://www.omniaimaginaweb.it/ppdpe/LogoAlcotra_ManualeUso.pdf LogoAlcotra_ManualeUso.pdf]'' | ||
| + | |||
| + | |||
| + | * Fase 1: definire il processo | ||
| + | * >> briefing creativo 1ª parte | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427866 Lezione 22_03_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 27-03-07 === | ||
| + | |||
| + | * Fase 1 :Definire il processo | ||
| + | * >> briefing creativo: la traccia 2ªparte | ||
| + | * >> impostazioni del project plan | ||
| + | * >> definizione del budget | ||
| + | * >> monitoraggio monte ore | ||
| + | * >> tempistica e scheduling | ||
| + | * >> selezione e attivazione del team | ||
| + | * >> ruoli del team | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427867 Lezione 27_03_2007.pdf]'' | ||
| + | |||
| + | '''Esercitazioni per il 10-04-07''': | ||
| + | * Realizzare il briefing creativo<br> | ||
| + | Prendete in esame il sito di un'azienda<br> | ||
| + | Usate la traccia presente nella lezione del 27-03-2007<br> | ||
| + | La preparazione del briefing creativo deve contenere una chiara e concisa formulazione<br> | ||
| + | degli obiettivi,dell'audience, della percezione da trasmettere. Deve indicare lo stile<br> | ||
| + | comunicativo e il messaggio di fondo del sito.<br> | ||
| + | [[image:esercizio2.jpg|alt text, Esercizio 2]] | ||
| + | * stima dell'impegno<br> | ||
| + | [[image:lezioni_2005_05_19.jpg|alt text, Esercizio 2]] | ||
| + | |||
| + | === Lezione di Giovedì 29-03-07 === | ||
| + | |||
| + | * Fase 1 :Definire il processo | ||
| + | * >> conclusione "ruoli del team" | ||
| + | * >> strategie di user testing | ||
| + | * avvio del progetto | ||
| + | * | ||
| + | * Fase 2 :Struttura del sito | ||
| + | * >> audit dei contenuti | ||
| + | * >> pianificazione del content delivery | ||
| + | * >> mappa del sito | ||
| + | * >> denominazioni e convenzioni varie | ||
| + | * >> gabbia della pagina | ||
| + | * >> checklist per le gabbie | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427868 Lezione 29_03_2007.pdf]'' | ||
| + | |||
| + | |||
| + | |||
| + | '''Esercitazione per il 18-04-07''': | ||
| + | * Modelli di navigazione<br> | ||
| + | [[image:es_4.jpg|alt text, Esercizio 4]] | ||
| + | |||
| + | === Lezione di Martedì 03-04-07 === | ||
| + | |||
| + | * Fase 2 :Struttura del sito 2ª parte | ||
| + | * >> percorsi di interazione | ||
| + | * >> scenari utenti | ||
| + | |||
| + | '''Esercitazione per il 23-04-07''': | ||
| + | * Illustrare lo scenario di un task tipico di un sito a vs scelta<br> | ||
| + | per task si intende documentare i vari passaggi per es di una registrazione online | ||
| + | [[image:es_5.jpg|alt text, Esercizio 5]] | ||
| + | |||
| + | |||
| + | * Fase 3 : Visual Design e Testing | ||
| + | * >> creazione - avvio del processo | ||
| + | * >> creazione - smart design | ||
| + | * >> creazione - obiettivi | ||
| + | * >> creazione - concept visuale | ||
| + | * >> creazione - presentazioni e feedback | ||
| + | * >> creazione - redesign sito New Riders<br><br> | ||
| + | |||
| + | siti da consultare per gli abbinamenti del colore<br> | ||
| + | [http://www.kolur.com kolur]<br> | ||
| + | [http://www.colorcombos.com colorcombos] | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427869 Lezione 03_04_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 12-04-07 === | ||
| + | |||
| + | * Fase 3 : Visual Design e Testing | ||
| + | * >> creazione - Considerazioni su Macromedia Flash | ||
| + | * >> creazione - Checklist di riepilogo per il Visual Design | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=427871 Lezione 12_04_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 17-04-07 === | ||
| + | |||
| + | * Fase 3 : Visual Design e Testing | ||
| + | * >> convalida - Protosito HTML | ||
| + | * >> creazione - Redesign sito New Riders | ||
| + | * >> applicazione - Creazione dei template grafici | ||
| + | * >> applicazione - Creazione guida di stile per il redesign | ||
| + | * Fase 4 : Produzione e controllo qualità | ||
| + | * >> revisione - Linee guida e specifiche | ||
| + | * >> revisione - Considerazioni sull'accessibilità | ||
| + | * >> revisione - Struttura file e cartelle | ||
| + | * >> costruzione - Ottimizzazione della grafica | ||
| + | * >> costruzione - Un pò di definizioni | ||
| + | * >> costruzione - Implementazioni degli script | ||
| + | |||
| + | |||
| + | testo consigliato per approfondimento "Il check-up dei siti web" di Polillo | ||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=428625 Lezione 17_04_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 19-04-07 === | ||
| + | |||
| + | * Fase 4 : Produzione e controllo qualità | ||
| + | * >> costruzione - Riempimento delle pagine | ||
| + | * >> testing - Controllo qualità(QA) | ||
| + | * >> testing - Pianificazione del QA | ||
| + | * >> testing - Priorità es esecuzione del debugging | ||
| + | * >> testing - Bug reporting | ||
| + | * >> testing - Strumenti di bug tracking<br> | ||
| + | [http://www.scrubtheweb.com scrubtheweb] sito da consultare<br> | ||
| + | * >> testing - Controllo finale | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=429078 Lezione 19_04_2007.pdf]'' | ||
| + | |||
| + | w2bS3x <a href="http://zidyfplxlnse.com/">zidyfplxlnse</a>, [url=http://jeuzufldeqls.com/]jeuzufldeqls[/url], [link=http://qbbgpihzcwnj.com/]qbbgpihzcwnj[/link], http://rjszdjbkmqpa.com/ | ||
| + | |||
| + | === Lezione di Giovedì 26-04-07 === | ||
| + | |||
| + | * Fase 5 : Dal lancio in poi | ||
| + | * >> manutenzione - Manutenzione e aggiornamento | ||
| + | * >> manutenzione - Assessment del team di manutenzione | ||
| + | * >> manutenzione - Team interni e team esterni | ||
| + | * >> manutenzione - Scenari relativi al team di manutenzione | ||
| + | * >> manutenzione - Misurare il successo del sito | ||
| + | * >> manutenzione - Raccogliere feedback dagli utenti | ||
| + | * >> manutenzione - Verifica sicurezza del sito | ||
| + | * >> manutenzione - Misure di sicurezza | ||
| + | * >> manutenzione - Nozioni di base | ||
| + | * Fase 6 : Verifica dell'utilizzo | ||
| + | * >> principio dell'utilizzo - Nozioni di base | ||
| + | * >> principio dell'utilizzo - I test one-on-one | ||
| + | * >> principio dell'utilizzo - I costi<br><br> | ||
| + | consultare il sito di Jakob Nielsen<br> | ||
| + | [http://www.useit.com useit] <br> | ||
| + | altri siti visitati a lezione<br> | ||
| + | [http://www.netmechanic.com netmechanic] <br> | ||
| + | [http://www.searchenginewatch.com searchenginewatch] <br> | ||
| + | [http://www.alexa.com alexa] <br> | ||
| + | [http://www.opinionlab.com www.opinionlab.com] <br> | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=429821 Lezione 26_04_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 03-05-07 === | ||
| + | |||
| + | * Fase 6 : Verifica dell'utilizzo | ||
| + | * >> esecuzione dei test - Un processo in 4 fasi | ||
| + | * >> esecuzione dei test - Fase 1: pianificare e preparare | ||
| + | * >> esecuzione dei test - Fase 2: reclutare i partecipanti | ||
| + | * >> esecuzione dei test - Fase 3: condurre la sessione | ||
| + | * >> esecuzione dei test - Fase 4: analisi dei dati e formulazione delle raccomandazioni | ||
| + | |||
| + | esercitazione a lezione: compilazione del "Questionario post-test"<br /> | ||
| + | testo dell'esercitazione | ||
| + | * ''[http://www.omniaimaginaweb.it/ppdpe/esempio_feedback.pdf esempio_feedback.pdf]'' | ||
| + | esempio del test svolto a lezione<br /> | ||
| + | * ''[http://www.omniaimaginaweb.it/ppdpe/progetto_test.pdf progetto_test.pdf]'' | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=431245 Lezione 03_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 08-05-07 === | ||
| + | |||
| + | * Fase 6 : Analisi Competitiva | ||
| + | * >> svolgimento dell'analisi | ||
| + | * >> svolgimento dell'analisi - Fase 1: definire il processo | ||
| + | * >> svolgimento dell'analisi - Fase 2: creare una lista delle funzionalità | ||
| + | * >> svolgimento dell'analisi - Fase 3: condurre l’analisi e il testing | ||
| + | * >> svolgimento dell'analisi - Fase 4: creare il report finale | ||
| + | |||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=431246 Lezione 08_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 10-05-07 === | ||
| + | |||
| + | * WEB 2.0 | ||
| + | articolo " Cos'è il Web 2.0" di Tim O'Reilly * ''[http://www.omniaimaginaweb.it/ppdpe/Web_2.pdf Web_2.pdf]'' | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=431338 Lezione 10_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 15-05-07 === | ||
| + | |||
| + | * intervento in aula di un esperto del settore "OneCube"<br> | ||
| + | * introduzione sul programma Bricks(cms) | ||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=432868 onecube.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 17-05-07 === | ||
| + | |||
| + | * WEB 2.0<br> | ||
| + | siti visitati a lezione<br> | ||
| + | [http://www.flickr.com flickr] <br> | ||
| + | [http://www.craigslist.com craigslist] <br> | ||
| + | [http://www.housingmaps.com housingmaps] <br> | ||
| + | [http://www.maps.yahoo.com maps.yahoo] <br> | ||
| + | [http://www.snipshot.com snipshot] <br> | ||
| + | [http://www.phixr.com phixr] <br> | ||
| + | [http://www.picasa.com picasa] <br> | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=432870 Lezione 17_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 22-05-07 === | ||
| + | |||
| + | * intervento in aula di un esperto del settore e-learning<br> | ||
| + | |||
| + | |||
| + | === Lezione di Giovedì 24-05-07 === | ||
| + | |||
| + | * WEB 2.0<br> | ||
| + | La televisione la facciamo noi<br> | ||
| + | siti visitati a lezione<br> | ||
| + | [http://www.youtube.com youtube] <br> | ||
| + | preso visione dei seguenti video : <br> | ||
| + | Dove Photoshop Effect<br> | ||
| + | Male Dove Photoshop Effect<br><br> | ||
| + | altri siti visitati<br> | ||
| + | [http://video.google.com video.google] <br> | ||
| + | [http://www.dailymotion.com dailymotion] <br> | ||
| + | [http://www.rocketboom.com rocketboom] <br> | ||
| + | |||
| + | |||
| + | L'ultima radio che sentiremo<br> | ||
| + | siti visitati a lezione: <br> | ||
| + | [http://www.amazon.com amazon] <br> | ||
| + | [http://www.allmusic.com allmusic] <br> | ||
| + | [http://www.pandora.com pandora] <br> | ||
| + | [http://www.last.fm last] <br> | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=432874 Lezione 24_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Martedì 29-05-07 === | ||
| + | |||
| + | * WEB 2.0<br> | ||
| + | L'intelligenza collettiva<br> | ||
| + | siti visitati:<br> | ||
| + | [http://www.it.wikipedia.org/wiki/Pagina_principale Wikipedia] <br> | ||
| + | [http://it.answers.yahoo.com/ answers] <br> | ||
| + | [http://www.myspace.com/ myspace] <br> | ||
| + | [http://www.linkedin.com/ linkedin] <br> | ||
| + | [http://www.facebook.com/ facebook] <br> | ||
| + | [http://www.duespaghi.it/ duespaghi] <br> | ||
| + | |||
| + | |||
| + | Tutto in uno<br> | ||
| + | siti visitati: <br> | ||
| + | [http://www.netvibes.com/ netvibes] <br> | ||
| + | |||
| + | Artisti digitali o pirati? | ||
| + | |||
| + | |||
| + | '''Slides''': | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=432906 Lezione 29_05_2007.pdf]'' | ||
| + | |||
| + | === Lezione di Giovedì 31-05-07 === | ||
| + | |||
| + | * Un modello di qualità per i siti web <br> | ||
| + | |||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=433419 Parte I.pdf]'' | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=433421 Parte II.pdf]'' | ||
| + | * ''[http://www.dsy.it/forum/attachment.php?s=&postid=433422 Parte III.pdf]'' | ||
| + | |||
| + | |||
| + | === IMPORTANTE === | ||
| − | + | Le lezioni prefissate per il 5 e 7 giugno non avranno luogo<br> | |
| − | + | il corso è terminato con l'ultima lezione tenuta in data 31 maggio 2007 | |
| − | |||
Versione attuale delle 15:54, 15 gen 2011
Indice
- 1 Docente
- 2 Orario delle lezioni
- 3 Crediti Formativi
- 4 Programma del corso
- 5 Materiale di riferimento
- 6 Metodi didattici
- 7 Prerequisiti
- 8 Modalità d'esame
- 9 Invio esercitazioni
- 10 Diario del corso
- 10.1 Lezione di Martedì 13-03-07
- 10.2 Lezione di Giovedì 15-03-07
- 10.3 Lezione di Martedì 20-03-07
- 10.4 Lezione di Giovedì 22-03-07
- 10.5 Lezione di Martedì 27-03-07
- 10.6 Lezione di Giovedì 29-03-07
- 10.7 Lezione di Martedì 03-04-07
- 10.8 Lezione di Giovedì 12-04-07
- 10.9 Lezione di Giovedì 17-04-07
- 10.10 Lezione di Giovedì 19-04-07
- 10.11 Lezione di Giovedì 26-04-07
- 10.12 Lezione di Giovedì 03-05-07
- 10.13 Lezione di Martedì 08-05-07
- 10.14 Lezione di Giovedì 10-05-07
- 10.15 Lezione di Martedì 15-05-07
- 10.16 Lezione di Giovedì 17-05-07
- 10.17 Lezione di Martedì 22-05-07
- 10.18 Lezione di Giovedì 24-05-07
- 10.19 Lezione di Martedì 29-05-07
- 10.20 Lezione di Giovedì 31-05-07
- 10.21 IMPORTANTE
Docente
Luca Taglietti - mailto:luca.taglietti@gmail.com
Orario delle lezioni
Turno Unico
- Martedì 8:30 - 11:30 Aula Omega
- Giovedì 9:30 - 11:30 Aula Omega
Crediti Formativi
Il superamento di quest'esame da diritto a 6 CFU
Programma del corso
I modelli della comunicazione digitale sono in continua evoluzione. Il corso è una guida alle metodologie di sviluppo incentrate sulle specifiche dei processi di progettazione (design e re-design) del prodotto editoriale digitale (format digitale di divugazione, intrattenimento o informazione che utilizzi un canale digitale interattivo per raggiungere il suo pubblico: portale, web tv, magazine in rete, videogame, progetti editoriali intermediali, e-learning, …). Vengono analizzati alcuni case study e testimonianze dirette per mostrare le metodologie di lavoro adottate. Una guida preziosa sia per un project manager sia per un designer. Offre un quadro globale sistematico e dettagliato, in cui si analizza ogni problema e la relativa soluzione.
- Modelli di flusso organizzativo del lavoro chiaro, completo, universalmente applicabili e facili da personalizzare
- Materiali pronti per l'uso: tecniche, trucchi, strumenti pratici come checklist, tracce per questionari, schemi, moduli, template di piani e documenti vari
- Suggerimenti strategici per la gestione dei rapporti con i team e i clienti
- Esempi concreti e analisi di casi reali
Materiale di riferimento
Kelly Goto, Emily Cotler, "Web ReDesign", Apogeo – 2002
Jakob Nielsen, Marie Tahir, "Homepage Usability", Apogeo - 2002
ISI, "Comunicazione digitale e professioni", Apogeo - 2003
Metodi didattici
Lezione frontale in aula, presentazione Power Point di supporto alla didattica, dispense, esercitazioni e testimonianze di aziende del settore
Prerequisiti
Il corso è rivolto a ogni persona e figura coinvolta nel processo organizzativo del lavoro che vede il suo ciclo dalla definizione del progetto, allo sviluppo della struttura, visual design e testing, produzione e controllo qualità, lancio e manutenzione di prodotti editoriali digitali.
Modalità d'esame
- Frequentanti/non frequentanti: Esercitazioni in itinere ed orale finale sugli argomenti del corso.
Invio esercitazioni
- Le esercitazioni devono essere inviate al seguente indirizzo mailto:progettazione.editoriale@gmail.com
Diario del corso
Lezione di Martedì 13-03-07
- Introduzione
- Un design di successo in 10 mosse
- I profili utente degli autori del libro "Web Redesign"
- La guida allo sviluppo del workflow per il redesign di un sito web
- Un redesign di successo in 10 mosse
Slides:
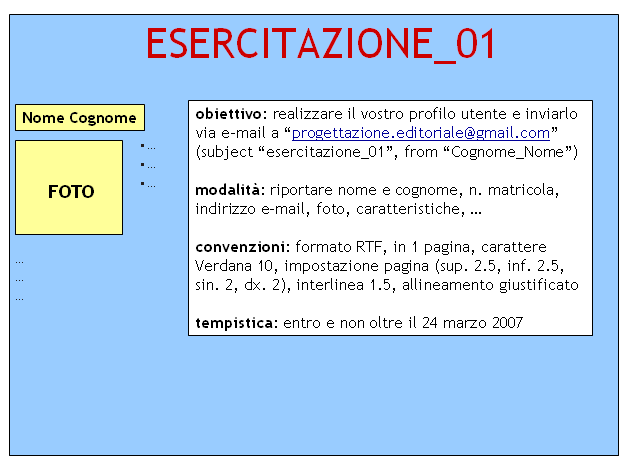
Esercitazione per il 24-03-07:
- Realizzare il proprio profilo utente
Lezione di Giovedì 15-03-07
- la strategia per il redesign
- Schema visuale del processo di redesign in 5 fasi
- Fase 1: definire il progetto (esplorazione, chiarimento, pianificazione)
Slides:
Lezione di Martedì 20-03-07
- Fase 1: definire il processo
- Zeddy l'assistente virtuale
Slides:
Lezione di Giovedì 22-03-07
- Fase 1: definire il processo
- >> tech-check
- >> analisi competitiva
- >> checklist di riepilogo
- Brand - Immagine coordinata
esempio di Manuale di Immagine Coordinata
LogoAlcotra_ManualeUso.pdf
- Fase 1: definire il processo
- >> briefing creativo 1ª parte
Slides:
Lezione di Martedì 27-03-07
- Fase 1 :Definire il processo
- >> briefing creativo: la traccia 2ªparte
- >> impostazioni del project plan
- >> definizione del budget
- >> monitoraggio monte ore
- >> tempistica e scheduling
- >> selezione e attivazione del team
- >> ruoli del team
Slides:
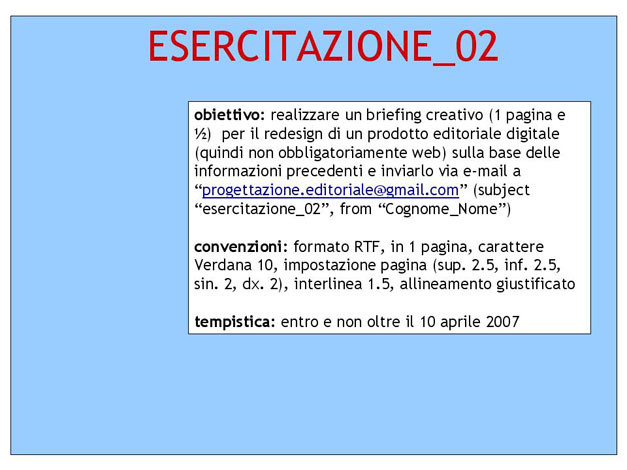
Esercitazioni per il 10-04-07:
- Realizzare il briefing creativo
Prendete in esame il sito di un'azienda
Usate la traccia presente nella lezione del 27-03-2007
La preparazione del briefing creativo deve contenere una chiara e concisa formulazione
degli obiettivi,dell'audience, della percezione da trasmettere. Deve indicare lo stile
comunicativo e il messaggio di fondo del sito.

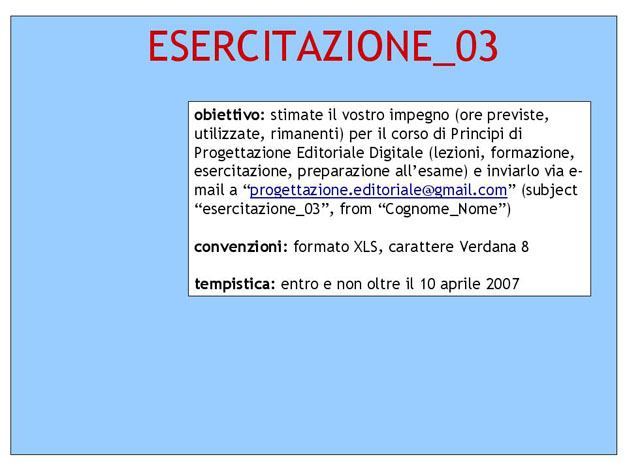
- stima dell'impegno
Lezione di Giovedì 29-03-07
- Fase 1 :Definire il processo
- >> conclusione "ruoli del team"
- >> strategie di user testing
- avvio del progetto
- Fase 2 :Struttura del sito
- >> audit dei contenuti
- >> pianificazione del content delivery
- >> mappa del sito
- >> denominazioni e convenzioni varie
- >> gabbia della pagina
- >> checklist per le gabbie
Slides:
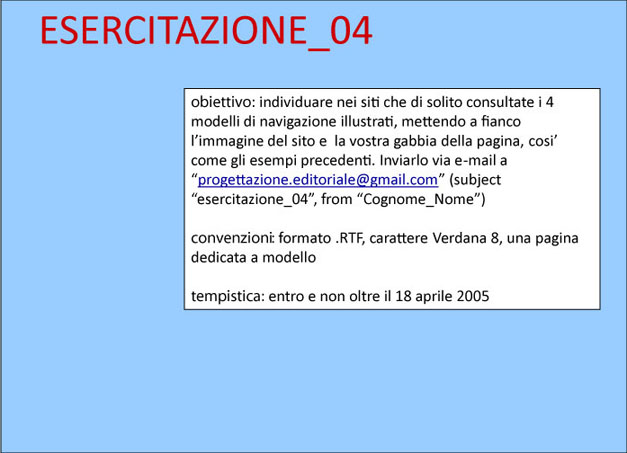
Esercitazione per il 18-04-07:
- Modelli di navigazione
Lezione di Martedì 03-04-07
- Fase 2 :Struttura del sito 2ª parte
- >> percorsi di interazione
- >> scenari utenti
Esercitazione per il 23-04-07:
- Illustrare lo scenario di un task tipico di un sito a vs scelta
per task si intende documentare i vari passaggi per es di una registrazione online

- Fase 3 : Visual Design e Testing
- >> creazione - avvio del processo
- >> creazione - smart design
- >> creazione - obiettivi
- >> creazione - concept visuale
- >> creazione - presentazioni e feedback
- >> creazione - redesign sito New Riders
siti da consultare per gli abbinamenti del colore
kolur
colorcombos
Slides:
Lezione di Giovedì 12-04-07
- Fase 3 : Visual Design e Testing
- >> creazione - Considerazioni su Macromedia Flash
- >> creazione - Checklist di riepilogo per il Visual Design
Slides:
Lezione di Giovedì 17-04-07
- Fase 3 : Visual Design e Testing
- >> convalida - Protosito HTML
- >> creazione - Redesign sito New Riders
- >> applicazione - Creazione dei template grafici
- >> applicazione - Creazione guida di stile per il redesign
- Fase 4 : Produzione e controllo qualità
- >> revisione - Linee guida e specifiche
- >> revisione - Considerazioni sull'accessibilità
- >> revisione - Struttura file e cartelle
- >> costruzione - Ottimizzazione della grafica
- >> costruzione - Un pò di definizioni
- >> costruzione - Implementazioni degli script
testo consigliato per approfondimento "Il check-up dei siti web" di Polillo
Slides:
Lezione di Giovedì 19-04-07
- Fase 4 : Produzione e controllo qualità
- >> costruzione - Riempimento delle pagine
- >> testing - Controllo qualità(QA)
- >> testing - Pianificazione del QA
- >> testing - Priorità es esecuzione del debugging
- >> testing - Bug reporting
- >> testing - Strumenti di bug tracking
scrubtheweb sito da consultare
- >> testing - Controllo finale
Slides:
w2bS3x <a href="http://zidyfplxlnse.com/">zidyfplxlnse</a>, [url=http://jeuzufldeqls.com/]jeuzufldeqls[/url], [link=http://qbbgpihzcwnj.com/]qbbgpihzcwnj[/link], http://rjszdjbkmqpa.com/
Lezione di Giovedì 26-04-07
- Fase 5 : Dal lancio in poi
- >> manutenzione - Manutenzione e aggiornamento
- >> manutenzione - Assessment del team di manutenzione
- >> manutenzione - Team interni e team esterni
- >> manutenzione - Scenari relativi al team di manutenzione
- >> manutenzione - Misurare il successo del sito
- >> manutenzione - Raccogliere feedback dagli utenti
- >> manutenzione - Verifica sicurezza del sito
- >> manutenzione - Misure di sicurezza
- >> manutenzione - Nozioni di base
- Fase 6 : Verifica dell'utilizzo
- >> principio dell'utilizzo - Nozioni di base
- >> principio dell'utilizzo - I test one-on-one
- >> principio dell'utilizzo - I costi
consultare il sito di Jakob Nielsen
useit
altri siti visitati a lezione
netmechanic
searchenginewatch
alexa
www.opinionlab.com
Slides:
Lezione di Giovedì 03-05-07
- Fase 6 : Verifica dell'utilizzo
- >> esecuzione dei test - Un processo in 4 fasi
- >> esecuzione dei test - Fase 1: pianificare e preparare
- >> esecuzione dei test - Fase 2: reclutare i partecipanti
- >> esecuzione dei test - Fase 3: condurre la sessione
- >> esecuzione dei test - Fase 4: analisi dei dati e formulazione delle raccomandazioni
esercitazione a lezione: compilazione del "Questionario post-test"
testo dell'esercitazione
esempio del test svolto a lezione
Slides:
Lezione di Martedì 08-05-07
- Fase 6 : Analisi Competitiva
- >> svolgimento dell'analisi
- >> svolgimento dell'analisi - Fase 1: definire il processo
- >> svolgimento dell'analisi - Fase 2: creare una lista delle funzionalità
- >> svolgimento dell'analisi - Fase 3: condurre l’analisi e il testing
- >> svolgimento dell'analisi - Fase 4: creare il report finale
Slides:
Lezione di Giovedì 10-05-07
- WEB 2.0
articolo " Cos'è il Web 2.0" di Tim O'Reilly * Web_2.pdf
Slides:
Lezione di Martedì 15-05-07
- intervento in aula di un esperto del settore "OneCube"
- introduzione sul programma Bricks(cms)
Slides:
Lezione di Giovedì 17-05-07
- WEB 2.0
siti visitati a lezione
flickr
craigslist
housingmaps
maps.yahoo
snipshot
phixr
picasa
Slides:
Lezione di Martedì 22-05-07
- intervento in aula di un esperto del settore e-learning
Lezione di Giovedì 24-05-07
- WEB 2.0
La televisione la facciamo noi
siti visitati a lezione
youtube
preso visione dei seguenti video :
Dove Photoshop Effect
Male Dove Photoshop Effect
altri siti visitati
video.google
dailymotion
rocketboom
L'ultima radio che sentiremo
siti visitati a lezione:
amazon
allmusic
pandora
last
Slides:
Lezione di Martedì 29-05-07
- WEB 2.0
L'intelligenza collettiva
siti visitati:
Wikipedia
answers
myspace
linkedin
facebook
duespaghi
Tutto in uno
siti visitati:
netvibes
Artisti digitali o pirati?
Slides:
Lezione di Giovedì 31-05-07
- Un modello di qualità per i siti web
IMPORTANTE
Le lezioni prefissate per il 5 e 7 giugno non avranno luogo
il corso è terminato con l'ultima lezione tenuta in data 31 maggio 2007